How To Get Child Element Of Div In Javascript
Getting Child Elements of a Node in JavaScript
A parent node in JavaScript may have one or more than child elements in JavaScript. Now how to fetch those child elements of a node in JavaScript is the question.
In this section, we will discuss and look at how nosotros can go kid elements of a node in JavaScript.
For accessing the kid elements of a parent node in JavaScript, at that place are the following approaches we can apply:
- Getting the kickoff child element of a node
- Getting the final child element of a node
- Getting all the children of a node
Let's discuss each arroyo one by i.
Example
It is an instance code that will help us to sympathise how to fetch the child elements of a particular node:
Test it NowNow, using this case code, we will understand each arroyo that nosotros have described in a higher place.
Getting First Child Element of a Node
In order to go the showtime child chemical element of a node, it is required to use the firstChild property of the element.
Syntax:
In the described syntax, the variable firstchild will hold the value of the first kid element, and the parentElement is the parent node of which we are trying to get the first kid chemical element value.
Points to be noted:
- If the parentElement does non have any kid, then the firstChild property will return zip as an output.
- If the property finds the offset kid of a parent node, and then it will render that kid node, and the child node can be a text node, element node, or comment node.
Instance
Let'south come across the below code instance to understand how to use the firstChild belongings:
In the above code, nosotros accept stored the <ul> chemical element id to the frstchild variable, and then we have fetched the showtime kid chemical element value and stored it frstchild variable. Finally, nosotros have the output that child chemical element value.
We tin can see in the below output:

Getting the last child element of a node
In order to get the last kid chemical element of a node, we need to use the lastChild property.
Syntax:
The lastChild variable will hold the value of the terminal child element present in the parent node.
Examine the below part of the case lawmaking:
So, in the above code, we tin see that similar to the retrieval of the first child chemical element of a node, we accept used the lastElementChild method to fetch the terminal child. Nevertheless, if there is no child chemical element present in the parent node, the property returns null. Otherwise, it will return the last child element value if present.
We take the following output:

Point to be noted:
- You lot might have seen that nosotros have non used the lastChild and firstChild holding of the node for getting the last and commencement child chemical element of the parent node in the example code. It is because if we use the firstChild belongings and lastChild property in our case code, and so for maintaining the whitespace between the <ul> and <li> elements, information technology creates and outputs the '#text' node.
- Thus, if in that location are whatever whitespaces (single spaces and multiple spaces), returns and tabs, the browser creates the #text node for maintaining them.
Getting all the child elements of a node
In order to get all the child elements of a node, apply childNodes or children backdrop. Both these properties can be used to become all the specified children of a parent node, but the divergence between both is that the childNodes belongings will render all the kid elements with any node blazon, i.east., the alive NodeList of all child nodes of any node type whereas the children property will render the child chemical element nodes with only the node type.
Allow's see the syntax for both properties:
The childNodes Property
The children Holding
Await at the beneath case code section to see how to go all the child elements:
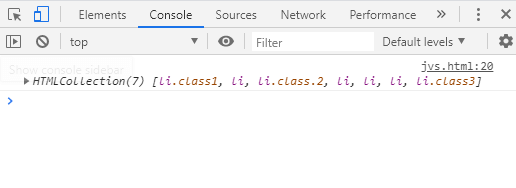
In the section of code, nosotros are getting all the child elements of the parent node using the children property, every bit we tin can meet in the beneath snapshot:

How To Get Child Element Of Div In Javascript,
Source: https://www.javatpoint.com/getting-child-elements-of-a-node-in-javascript
Posted by: richertwrout1956.blogspot.com


0 Response to "How To Get Child Element Of Div In Javascript"
Post a Comment